The new Google Chrome for iOS – iPhone and iPad Quick Look
Google announced that it would be releasing a version of its Chrome web browser for the iPhone and iPad. Chrome for iOS has begun rolling out to App Stores around the world, and I have had the chance to use it for a little while now. Chrome for iOS is available now for the iPhone, iPod touch, and iPad as a free download (App Store link). It requires iOS 4.3 or later.
Notes about Chrome for iOS:
- Sign in to your Google Account to sync bookmarks, history, and login form information between devices
- Unlimited Tabs – in our test we tried 25!!..
- Incognito Mode is supported to browse without storing history
- Chrome for iOS cannot be set as the default web browser on an iDevice. This means that any links sent in, for example, an email, will open in Safari, not Chrome.
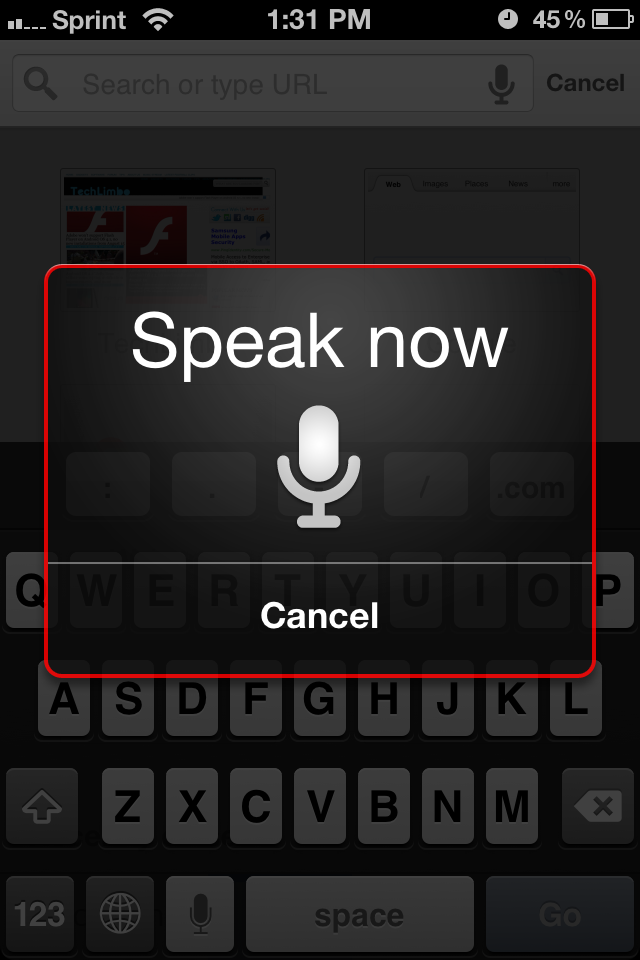
- Inbuilt Voice Search
- Inbuilt Youtube compatibility
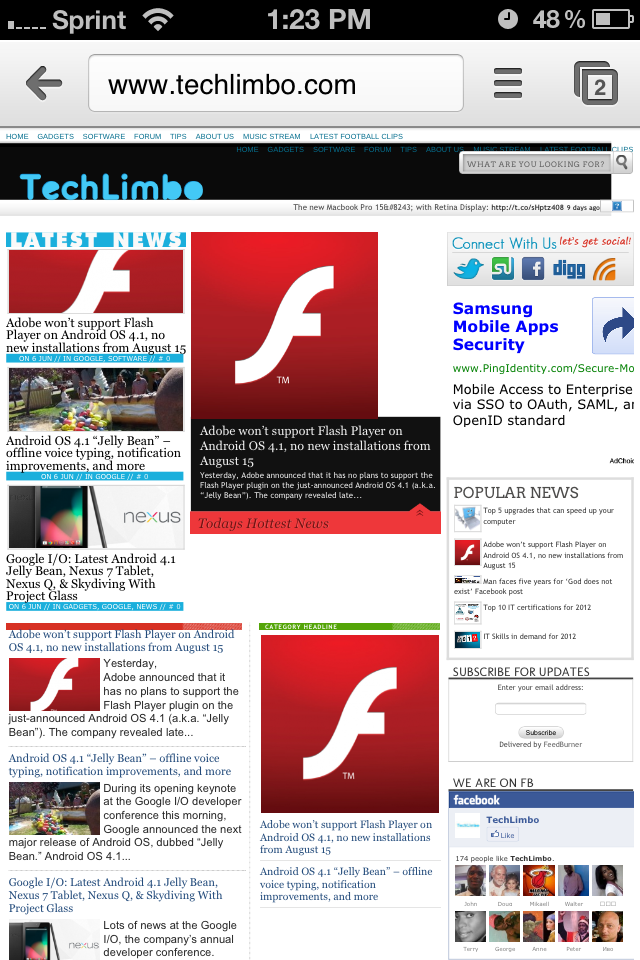
Viewing a website in Chrome
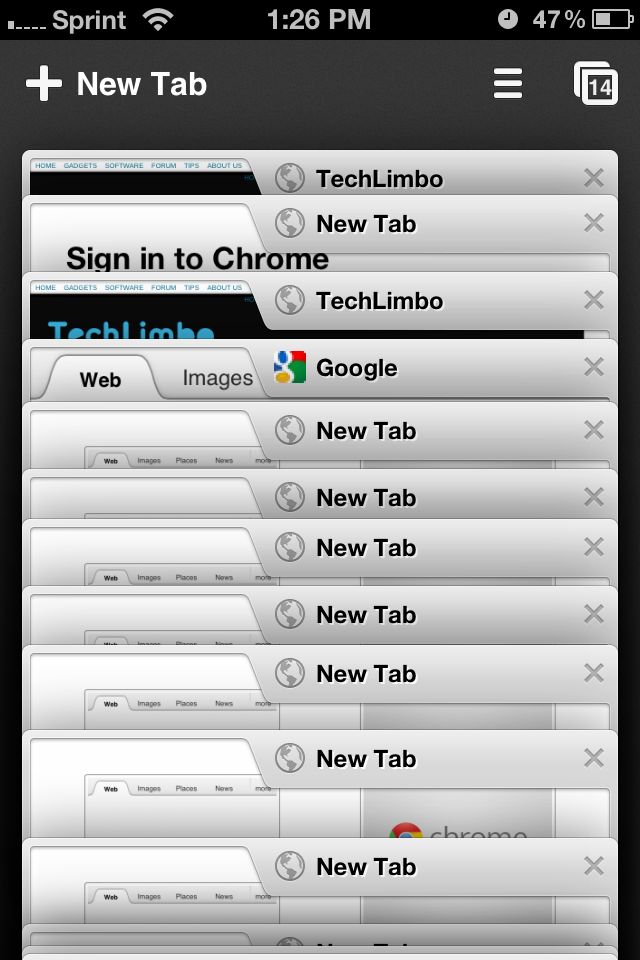
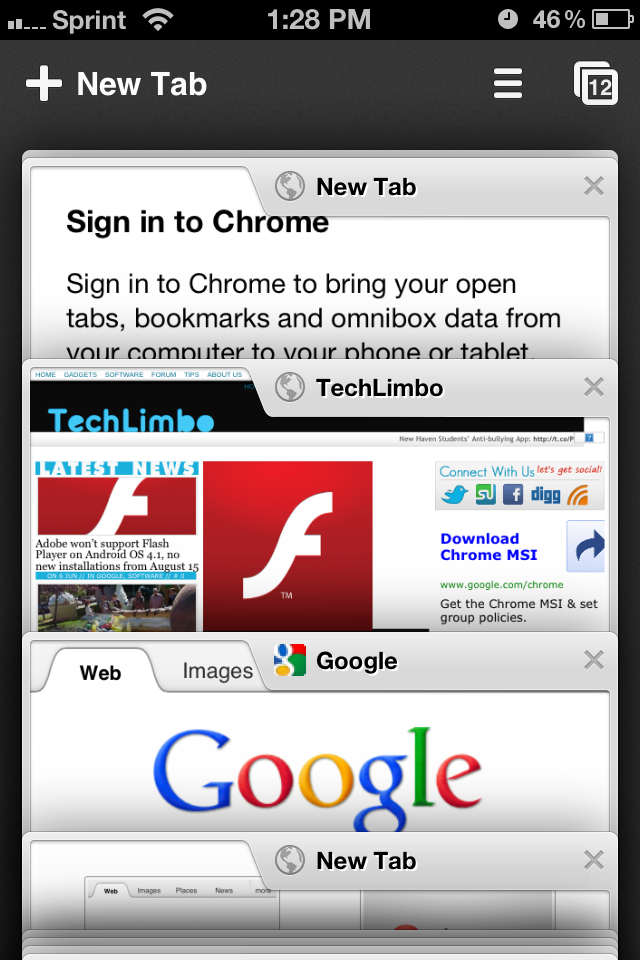
Open tabs in Chrome for iOS
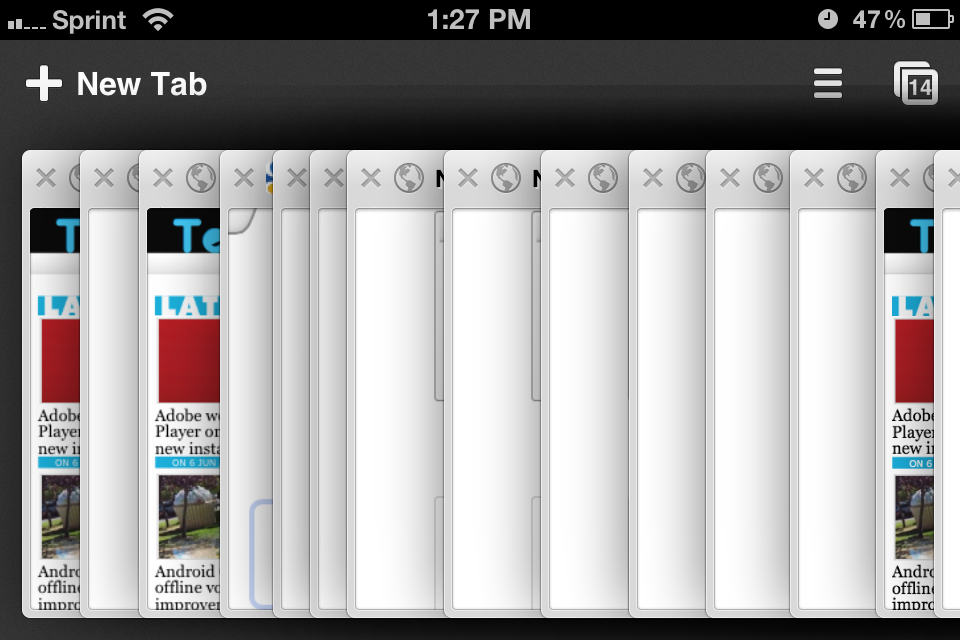
Open multiple tabs in Chrome (Landscape mode)
Open unlimited multiple tabs in Chrome (Landscape mode) (14 Tabs in this photo)
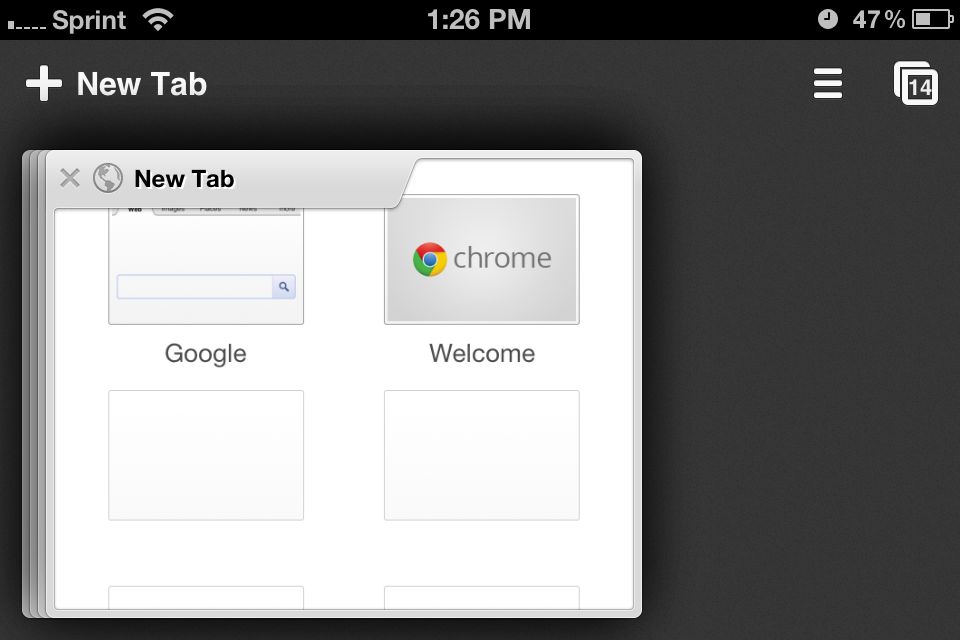
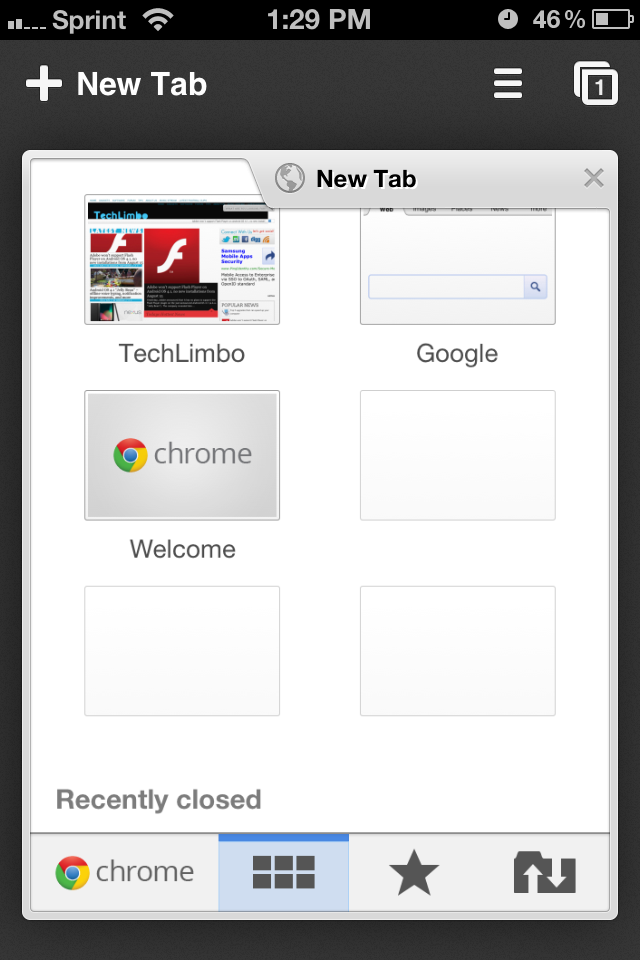
The new tab page in Chrome
Open tabs resizable
All tabs closed (No Open Tabs in Chrome)
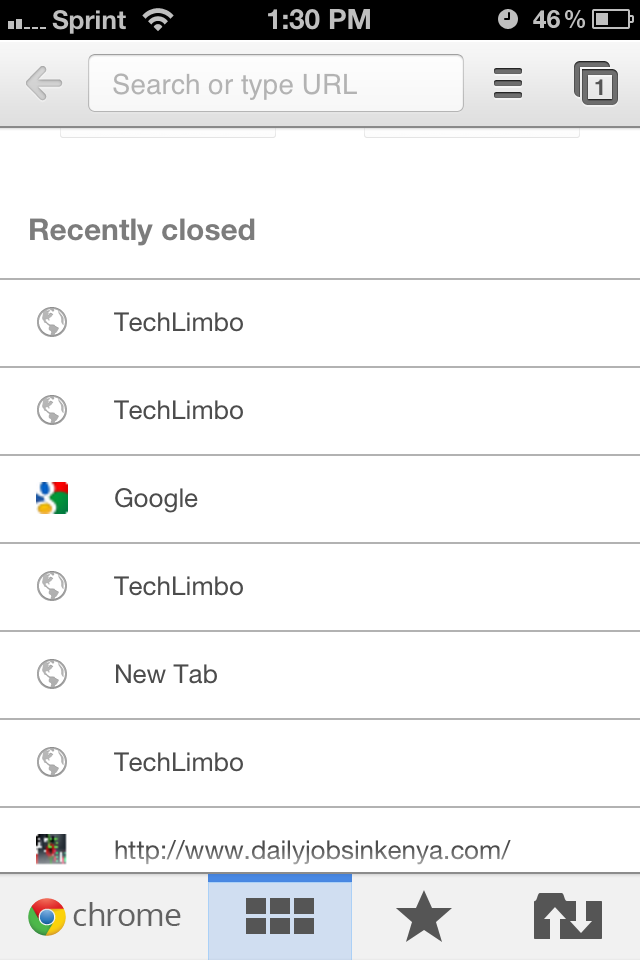
Recently Closed at the bottom of a new tab in Chrome
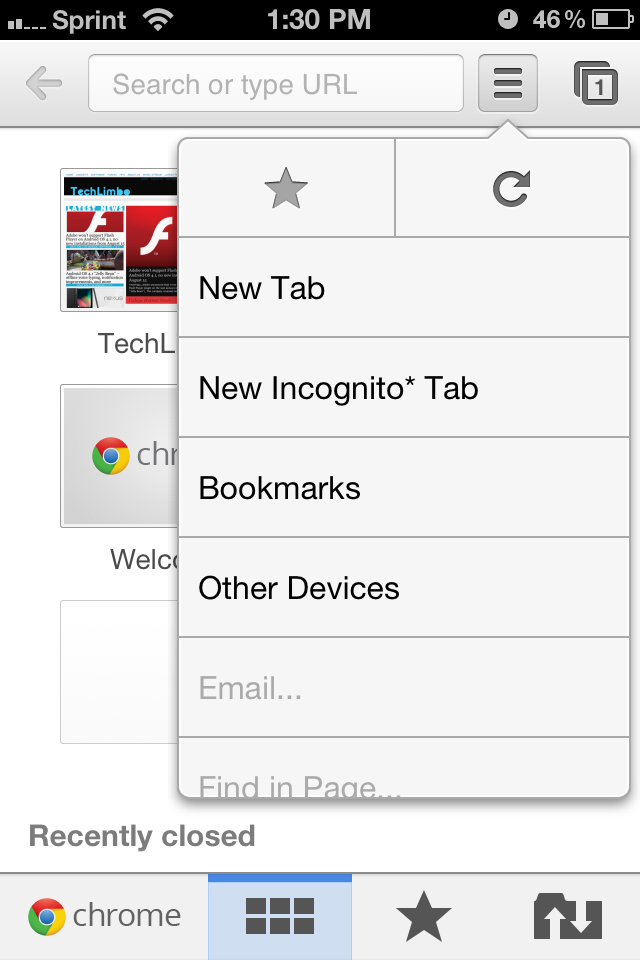
Menu Options in Chrome
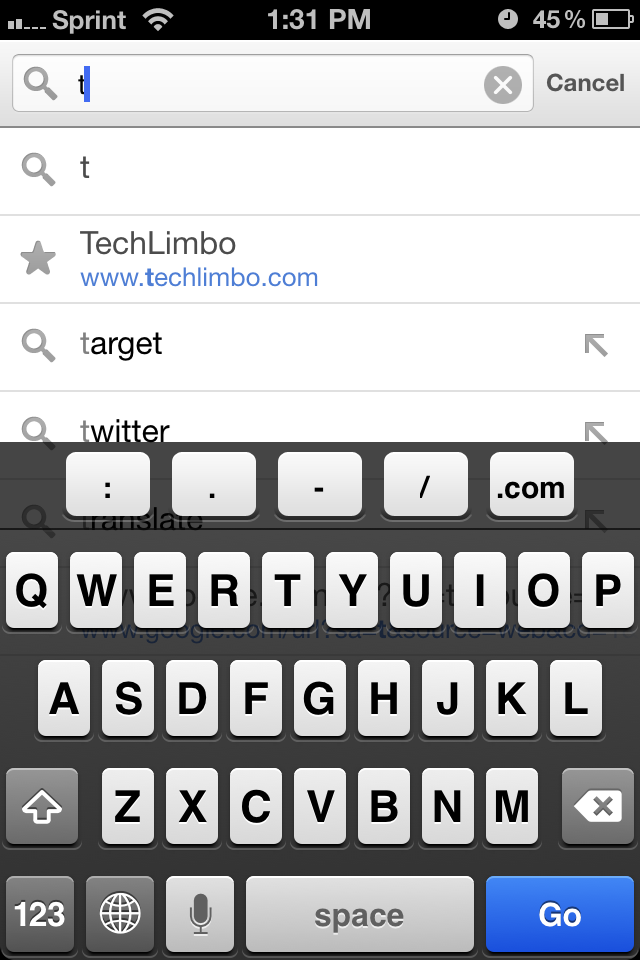
Omnibar/Address Bar in Chrome can be used to Search and Type URL as well
Voice access on address bar. Speak to search websites or stuff
Chrome isn’t much slower than Mobile Safari — especially on iPhone — its even faster some may note but if you’re the kind of person that’s going to notice a slowdown, you might be a bit peeved while browsing JavaScript-heavy sites. The first thing you’ll notice while using the app is that tabs are on top of the URL bar on iPad, unlike in Mobile Safari. If you’re on iPhone, tabs arrange themselves into neat rows that include each page’s site title, as well as an image from the page. You can swipe these tabs off the screen to exit them. On iPhone, you can also use the innovative “edge swipe” Chrome invented on Android (or did Meego invent it?) to thumb between open tabs. A menu button in the top right corner drops down a quick settings menu where you can find bookmarks, “find in page,” and a button to take you to a deeper Settings menu.
Tap in the URL bar to instantly search or input a URL — like in Mountain Lion (and perhaps iOS 6, when it launches), Chrome’s “omnibox” functions as both a search and URL bar. And whether you open pages on Chrome for iPhone, iPad, Mac, Android, or Windows, all of your history and tabs stay synced. You do sometimes have to tap Refresh to force a sync, but the implementation works incredibly well. Another nice addition is a convenient “request desktop site” in the Settings drop-down if you get fed a mobile webview. Speaking of Settings, you’ll find everything you need in the app’s Settings menu. There’s no bottom navigation bar for new tabs or sharing or bookmarks, but you still end up with just as much space for browsing onscreen because iOS’ URL bar disappears as you browse, in contrast.
At the end of the day, Chrome power users on desktop are going to want to use Chrome for iOS. The app syncs history, bookmarks, and even tabs effortlessly. Unlike most apps Google has released for iOS, Chrome is filled with plenty of nice touches that illustrate how much effort was put into it. If the app ever crashes, you even get a “restore tabs” prompt, just like on desktop. There’s Incognito mode (via a nice toggle on iPad) if you want to browse privately. A little shortcuts keyboard appears above the normal keyboard as you type in URLs. Edge swipe on iPhone generally works great, and could very easily become a UX idea other developers work off of. I think it’s time to start begging for “the next big thing” from the big G.